Titel – „Konzeption, Gestaltung und prototypische Umsetzung einer Intranet- Applikation zur Verwaltung von Industriewerkzeugen“
Bachelorprojekt
Bachelorprojekt
Interaktiven Prototyp anzeigen ➞
Projekt
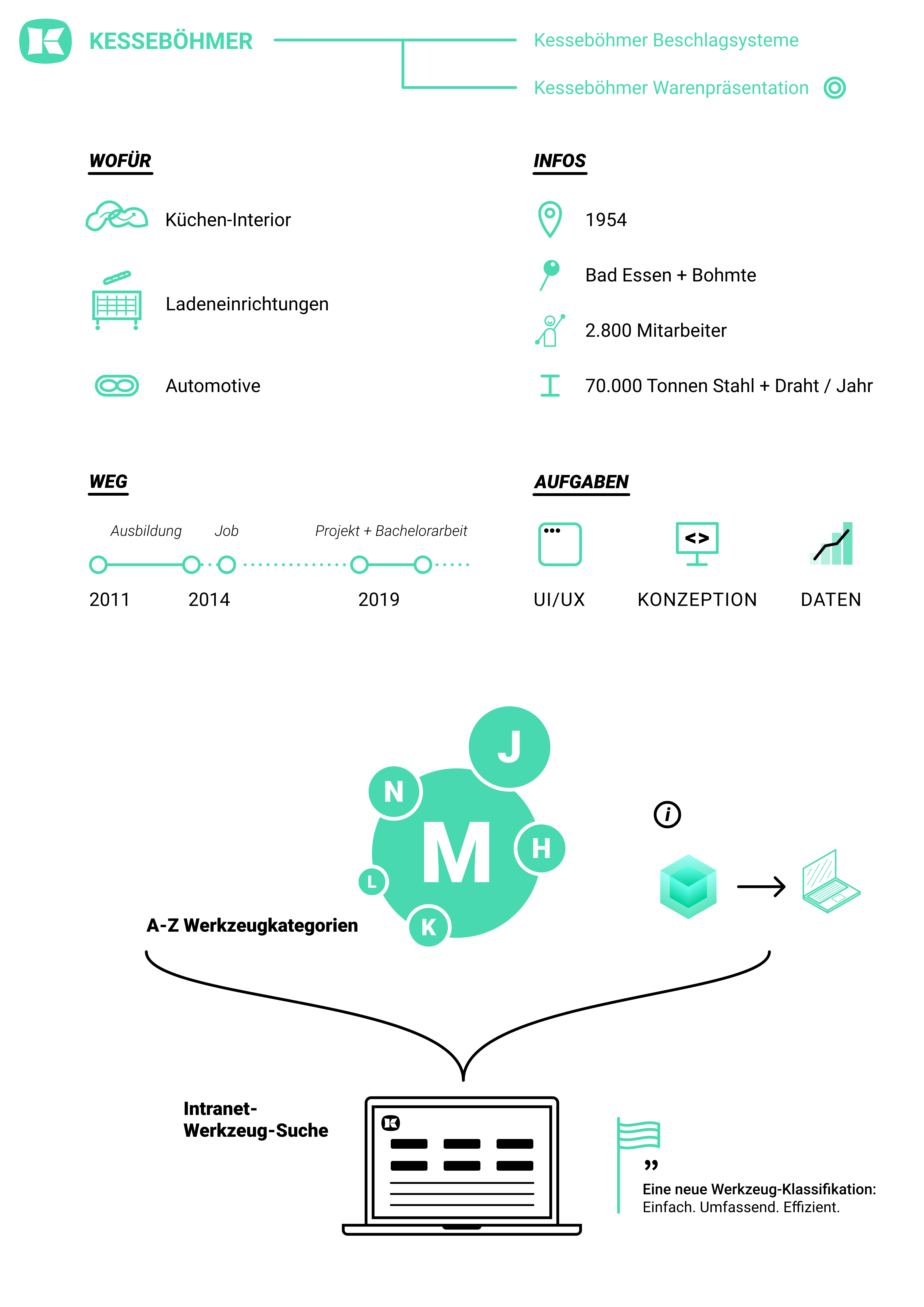
Mein Bachelorprojekt habe ich im Kontext UI-/UX-Design in der Entwicklungsabteilung der Firma Kesseböhmer Warenpräsentation, einem großen Unternehmen aus dem Bereich Metallverarbeiterung, Warenpräsentation und Automotive, absolviert.
Hier gibt es zur schnellen und wirtschaftlichen Bearbeitung der Rohstoffe und vorgefertigten Metallerzeugnisse mehrere Tausend Industriewerkzeuge, die für die Ingenieure im Intranet alphabetisch sortiert als Datenblätter abrufbar sind. Meine Aufgabe war es Konzepte und Entwürfe für eine Intranet-Applikation zu erstellen, die die Werkzeugklassifikation und somit die Auffindbarkeit und Verwaltung dieser Werkzeuge deutlich erleichtert.
In verschiedenen Phasen des Projektes konnten nach der intensiven Einarbeitung in die komplexe, technische Thematik, Anforderungsanalysen, Datenerhebungen, konzeptionelle Überlegungen und letztendlich die interaktive, prototypische Umsetzung erfolgen. Den gesamten Prozess habe ich letztendlich in meiner Bachelorarbeit dokumentiert. Das unten abgebildete Poster bietet einen groben Überblick über die wichtigsten Rahmenbedingungen des Projekts.
Problemstellung
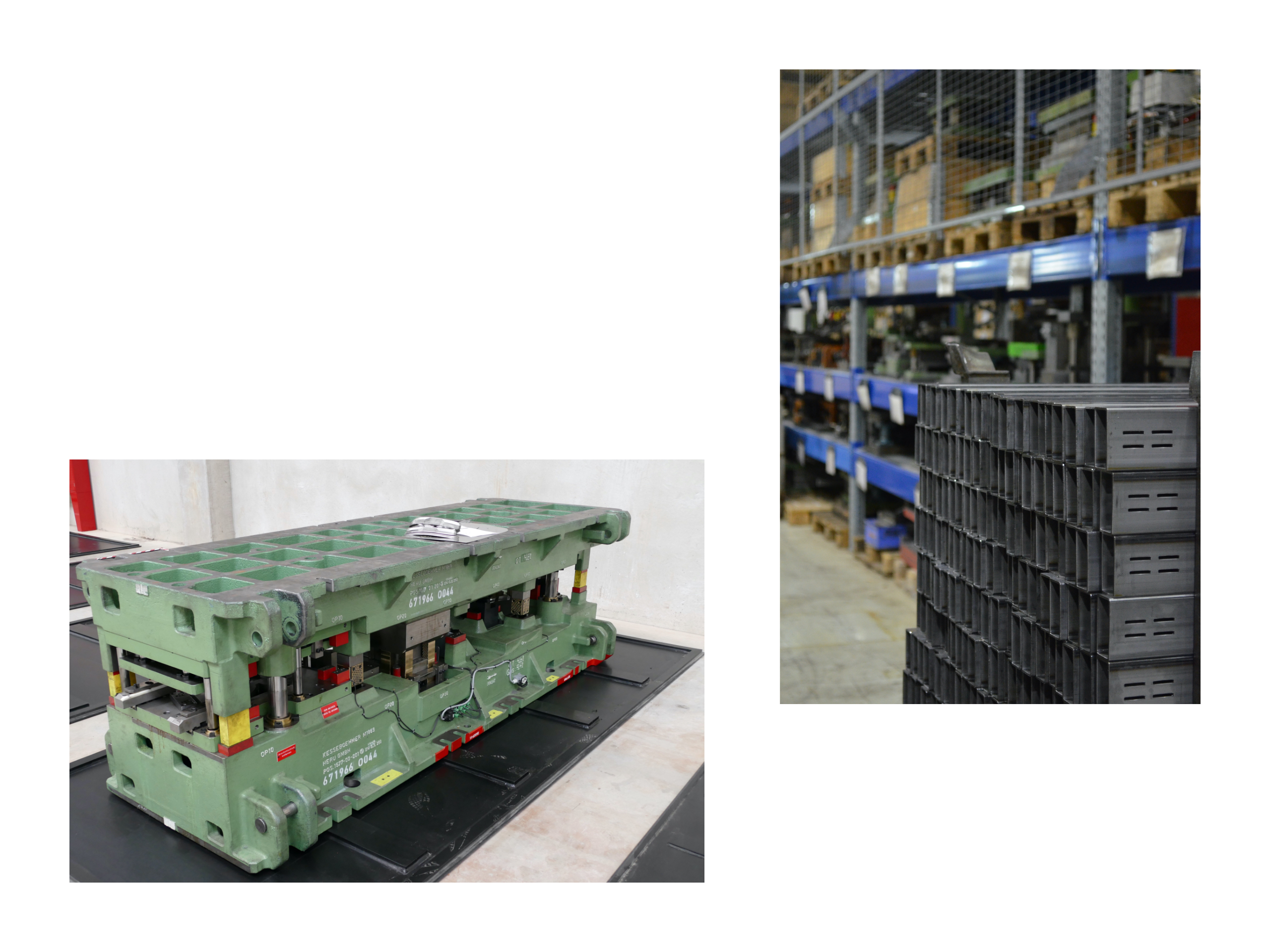
Da Industriewerkzeuge meistens Sonderanfertigungen sind fallen hier hohe Entwicklungskosten an. Die vorhandenen Werkzeuge können oft allerdings für häufig produzierte Teile wiederverwendet werden. Der Bestand ist je nach Bearbeitungsart allerdings nur grob in verschiedene Kategorien eingeordnet und durchnummeriert, sodass im Laufe der Jahre der Überblick und die Struktur der vorhandenen Industriewerkzeuge verloren gegangen ist. Dadurch kommt es oft zu unnötig langem Suchen nach einem passenden Werkzeug oder sogar zu einer teuren Neuentwicklung von Werkzeugen, obwohl diese bereits auf Lager gewesen wären. Hierfür wird eine nutzerfreundliche Intranet-Applikation benötigt, die es allen involvierten Mitarbeitern einfach möglich macht, Informationen zum Wekzeugbestand abzurufen und nach den vorhandenen Industriewerkzeugen zu suchen. Ziel war es also den Mitarbeitern ihre alltägliche Arbeit zu erleichtern sowie Kosten und Ressourcen durch die Wiederverwendung von Wekrzeugen einzusparen.
Vorgehensweise
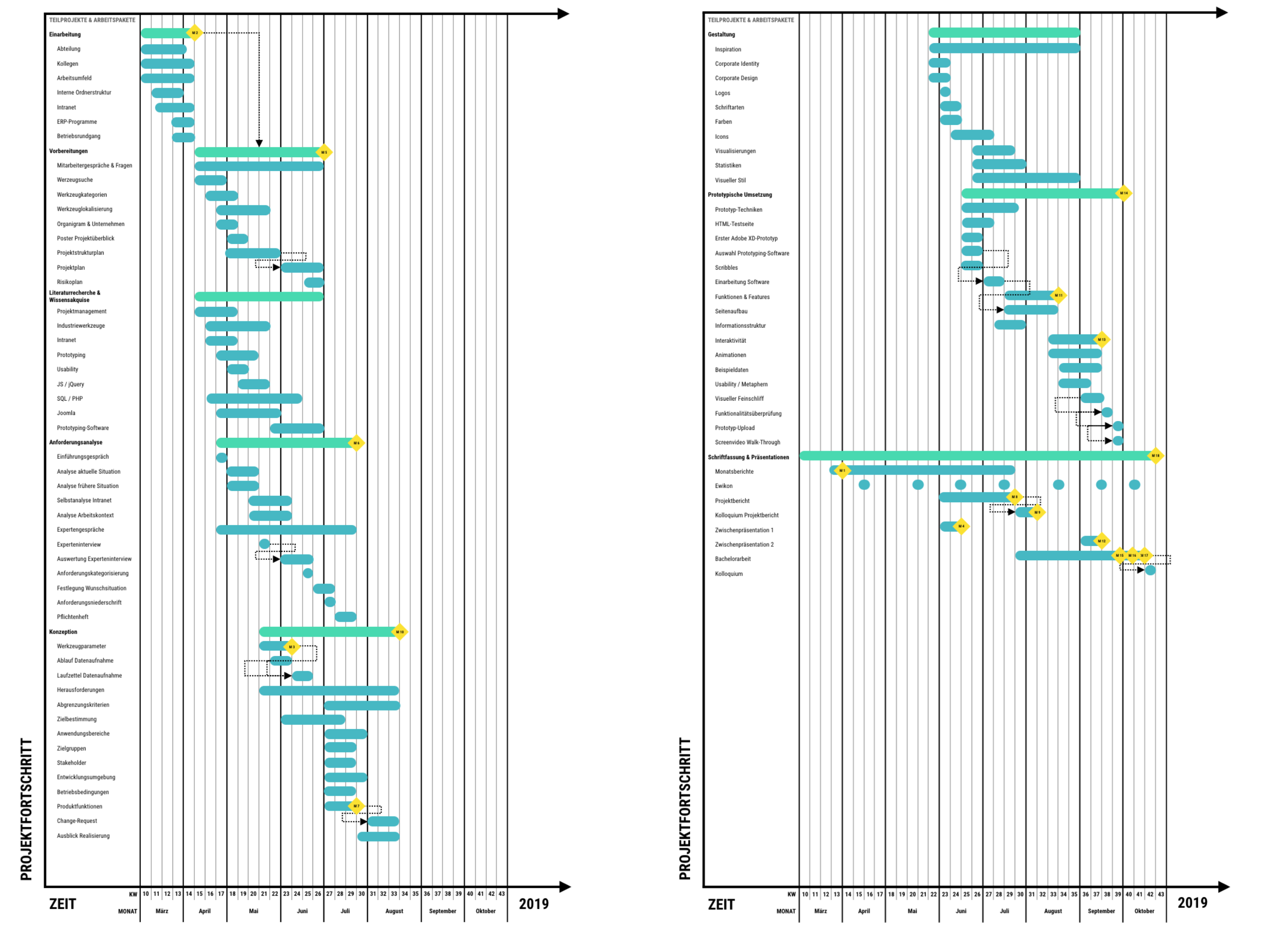
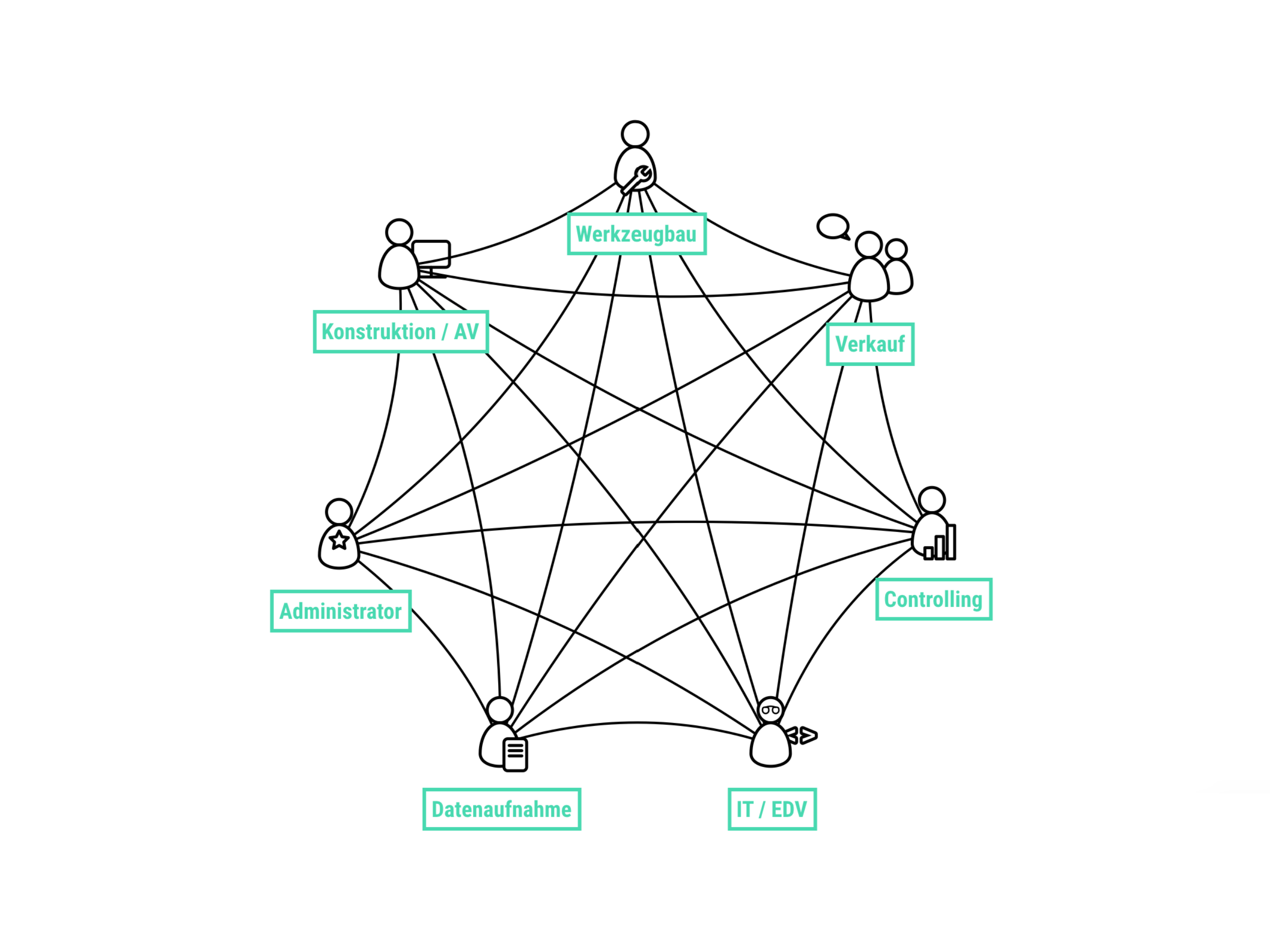
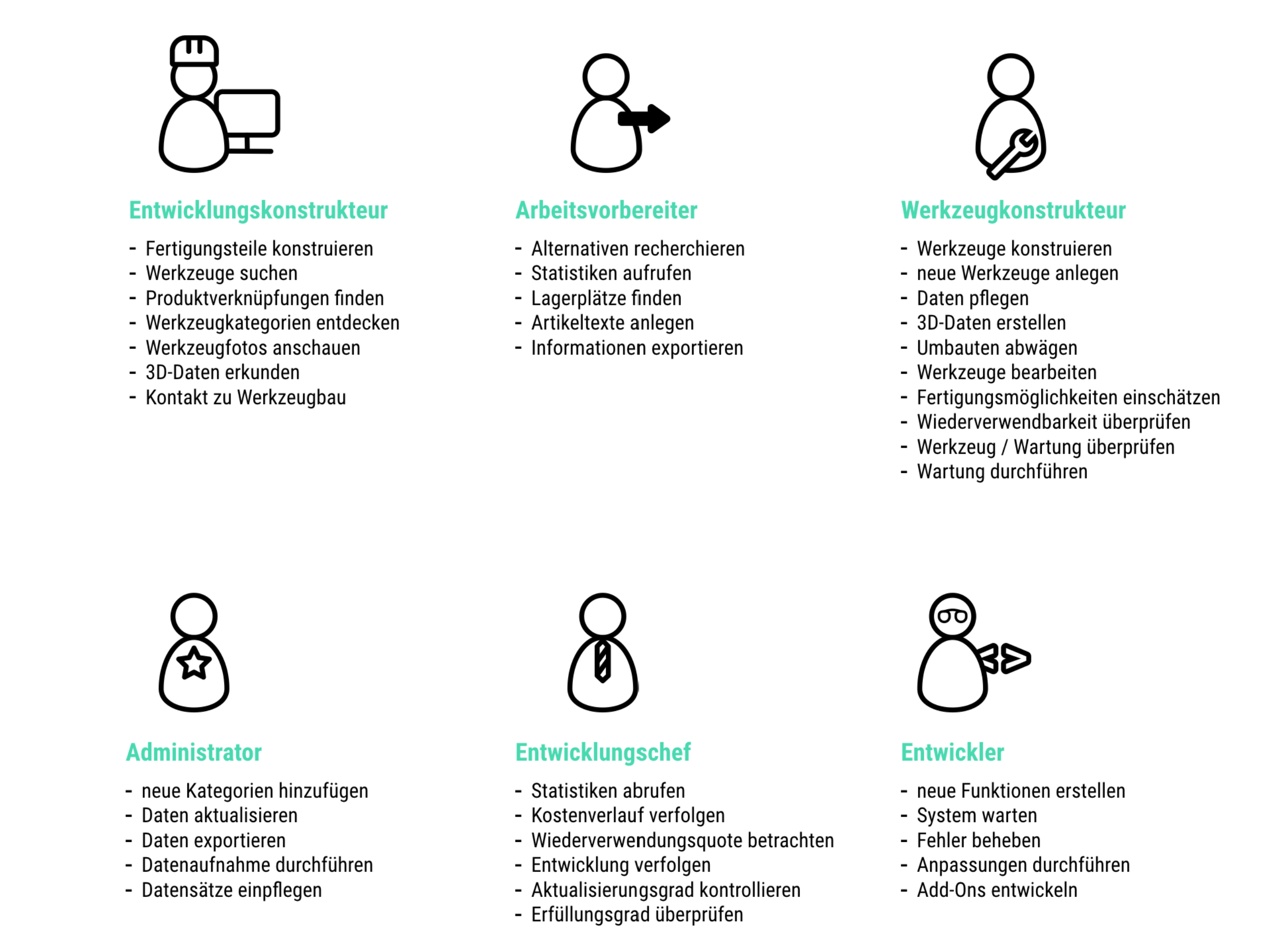
Eine besondere Herausforderung war es, mich intensiv in die technische Thematik einzuarbeiten, um die relevanten Zusammenhänge und Strukturen dahinter zu verstehen. Hilfreich dabei waren die regelmäßigen Entwicklungskonferenzen meiner Abteilung und zahlreiche Gespräche mit Mitarbeitern der Konstruktion, des Werkzeugbaus und der IT. Außerdem habe ich im Betrieb probehalber Daten von vor Ort auffindbaren Werkzeugen aufgenommen, damit ich ein Gefühl für die Datenstruktur und den vorhandenen Werkzeugbestand bekomme. Um dieses umfangreiche Projekt auch zeitlich gut zu strukturieren, habe ich mich intensiv mit dem Thema Projektplanung auseinandergesetzt, um mithilfe von Projektstruktur- und Zeitplänen meine Aufgaben zu koordinieren (siehe Abb. unten). Außerdem fanden regelmäßige Abgleiche meines Arbeitsfortschritt und Iterationen mit dem Entwicklungsleiter und dem Teamleiter der Arbeitsvorbereitung statt. Nach anfänglichen Brainstormings und Mind-Maps wurde ein Fragenkatalog erstellt mit dem aufschlussreiche Experteninterviews durchgeführt werden konnten. Diese boten den Grundstein für eine Anforderungsanalyse und die Erstellung von Use Cases (siehe Abb. unten). Die gewonnenen Information habe ich in einem Pflichtenheft gesammelt. Hier wurden auch Anwendungsbereiche, Zielgruppen sowie Muss-, Kann- und Abgrenzungskriterien festgelegt. Meine Nachforschungen habe ich immer wieder in verschiedenen Konzeptdarstellungen und Übersichten visualisiert (siehe Abb. unten).
User Needs
Bei der Gestaltung von User Interfaces ist eine benutzerzentrierte Arbeitsweise immens wichtig. Deshalb hilft es sich im im Laufe des Designprozesses immer wieder mit den Bedürfnissen des Benutzers, den User Needs, auseinanderzusetzen.
Durch die Experteninterviews, Gespräche mit den Abteilungsleitern und vor allem durch Austausche mit den potenziellen Benutzern der Intranet-Applikation aus der Entwicklungsabteilung haben sich verschiedene User Needs herauskristallisiert, z. B.:
- als Benutzer möchte ich, anstatt einer losen Sammlung, die Werkzeuge nach verschiedenen Kriterien suchen und einfach finden können
- ich möchte eine Übersicht über die Struktur des Datenbestand zur Verfügung gestellt bekommen
- im Interface sind Statistiken und verschiedene Zusatzinformationen zum Werkzeugbestand hilfreich
- Fotos, Zeichnungen und Standorte sind wichtige Informationsquellen um die Wiederverwendung eines Werkzeugs beurteilen zu können
- als Nutzer möchte ich einen Überblick über die angefallenen Werkzeugkosten in der Vergangenheit bekommen
Um diese User Needs bestmöglich zu berücksichtigen habe darauf geachtet ein klar strukturiertes Interface zu gestalten, welches die vielen unterschiedlichen Informationen gliedert und mithilfe der Cards dynamisch anzeigen kann.
Gestaltung
Zuerst habe ich mit einem Fineliner Scribbles für mein angedachtes Layout des zukünftigen Intranets erstellt. Hier habe ich mich von dem aktuellen Intranet Kesseböhmers losgelöst um dem Interfaces der Werkzeugdatenbank eine nutzerfreundliche Struktur und ein modernes UI-Design geben zu können. Wichtig waren mir hier z. B. übersichtliche Navigationsbereiche als Top- und Sidenavigation, um zukünftig noch weitere Inhalte des Intranets abbilden zu können und ein großer gut gliederbarer Bereich für den Hauptcontent.
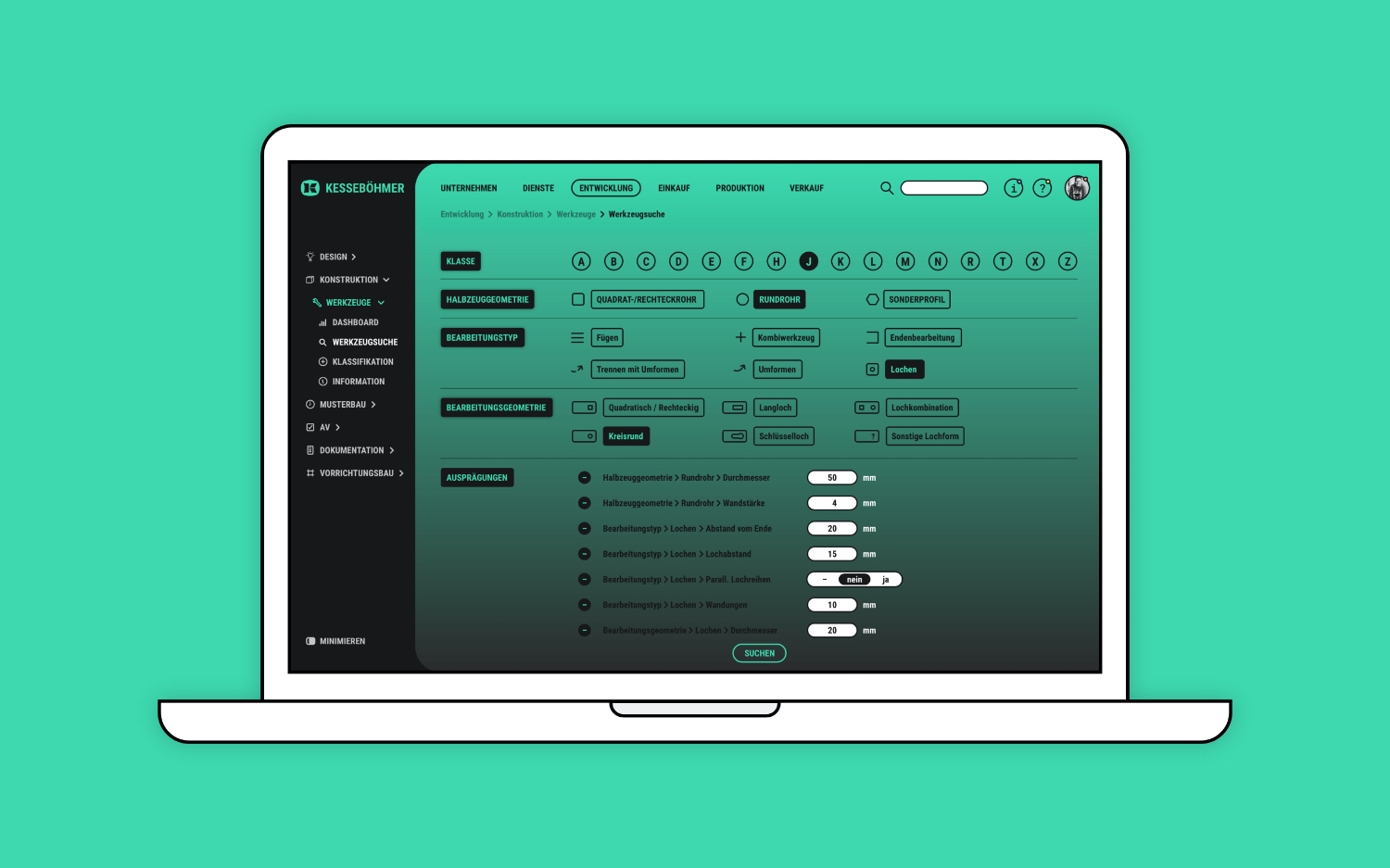
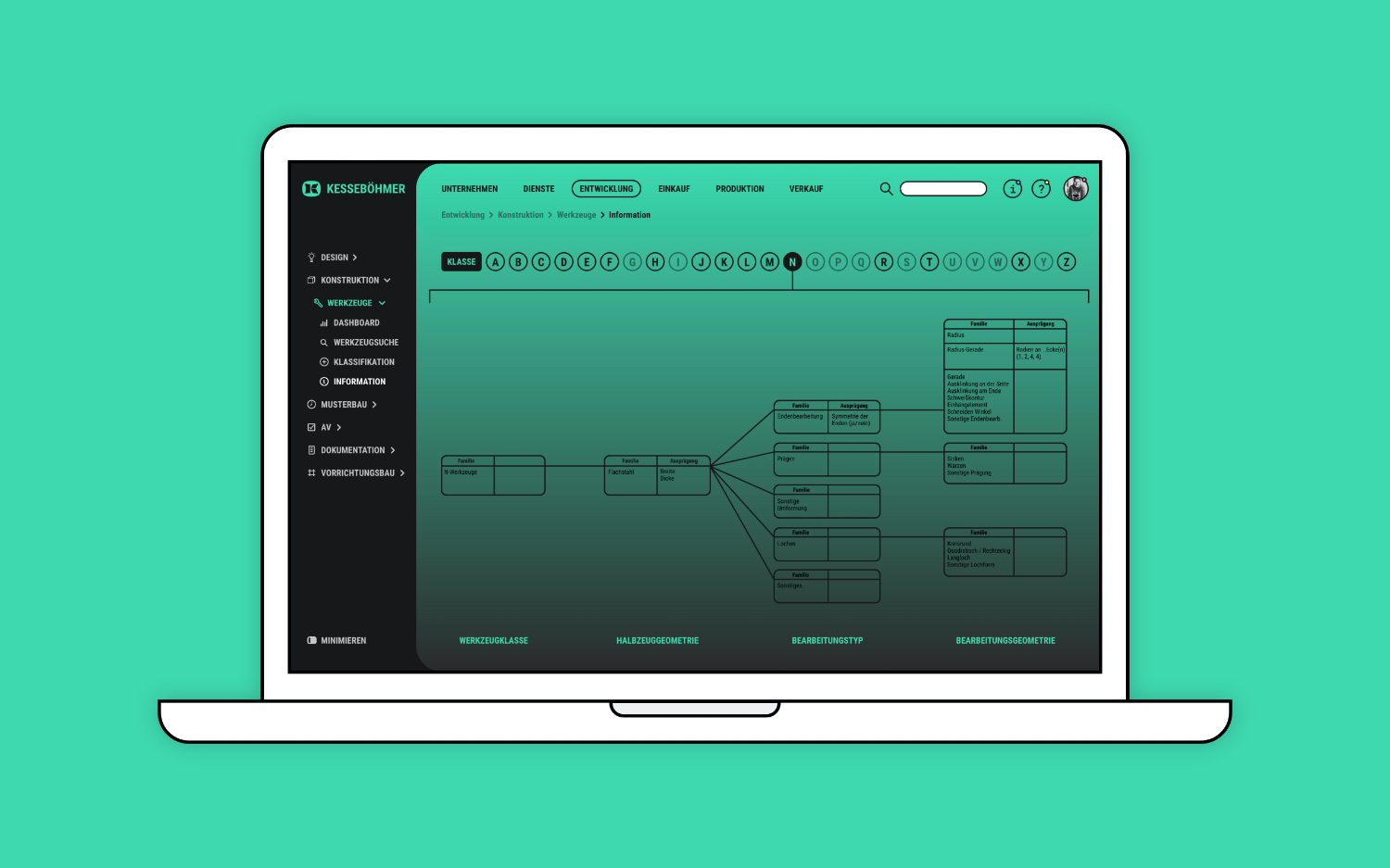
Nach und nach habe ich dann unter Verwendung des Design-Tools Adobe XD verschiedene Iterationsstufen bis hin zu meinem High-Fidelity-Prototyp durchlaufen. Im oberen Bereich kann sich der Nutzer im Kontext des gesamten Intranet bewegen und die Inhalte, die für seine Abteilung relevant sind, abrufen. Im Themenbereich der Werkzeugklassifikation befinden wir uns in der „Entwicklung“ mit den Menüpunkten auf der linken Seite. Dieser Bereich ist einklappbar und auf die Icons reduzierbar, um für erfahrene Benutzer mehr Bildschirmfläche nutzbar machen zu können. Eine Breadcrumb-Navigation bietet dem User zusätzlich eine Orientierung in welcher Ebene oder Abfolge eines Prozesses er sich gerade befindet.
Als Nutzer möchte ich alle wichtigen Informationen auf einen Blick sehen können. Zentraler Anlaufpunkt des Benutzers im Bereich der Werkzeuge ist deshalb das Dashboard, welches ihm einen Überblick über den Werkzeugbestand und wichtige Daten und Fakten gibt. Hier kann er z. B. Statistiken zu Wiederverwendungsquoten und Werkzeugkosten abrufen und somit wirtschaftliche Rückschlüsse ziehen.
Im Menüpunkt der Werkzeugsuche kann sich der User durch die verschiedenen Stufen der Werkzeugstruktur klicken und unter Angabe weiterer Parameter passende Vorschläge angezeigt bekommen.
Außerdem kann er sich auf einer Informationsseite einen Überblick über die unterschiedlichen Werkzeugkategorien verschaffen und in einem weiteren Untermenü ein neu anzulegendes Werkzeug klassifizieren.
Um dem Interface eine möglichst hohe Flexiblität und eine übersichtliche Struktur zu geben habe ich mich beim Layout des Dashboards und den Detailseiten der Werkzeuge für die Verwendung verschiedener Cards entschieden. Diese passen sich an dem Inhalt an und zeigen z. B. Short-Infos, Fotos der Werkzeuge, Tabellen von verknüpften Fertigungsteilen oder Diagramme zu Werkzeugkosten (siehe Video).
Kurzvideo des interaktiven Prototyps
Beim Unternehmenslogo habe ich mich anstatt des eigentlichen Logos des Produktbereichs für eine abstrahiertere, minimalistischer Version entschieden, die sich deutlich besser in das Interface einfügt. Bei der Farbgebung des Interfaces habe ich mich grundsätzlich an der Corporate Identity orientiert, jedoch den gegebenen Dunkelgrün-/Türkis-Farbton für mein Konzept etwas abgewandelt. Mein Hauptfarbton ist heller, gesättigter und türkiser und transportiert dadurch einen deutlich moderneren und innovativeren Charakter. Zusätzlich habe ich für Elemente und Schrift noch ein dunkles Grau sowie Weiß verwendet. Außerdem habe ich charkaterische Farben zur Hervorhebung, Codierung und Wiedererkennung verschiedener, wiederkehrender Werkzeugkategorien benutzt. Der Farbverlauf im Hintergrund verleiht der Benutzeroberfläche Tiefe und einen modernen Look. Beim Thema Schrift habe ich mich aufgrund der guten Lesbarkeit und der technischen Gesamtthematik für die geradlinig und geometisch wirkende Schriftart „Roboto“ bzw. „Roboto Condensed“ entschieden. Zudem ist diese über Google Fonts frei verfügbar. Mein selbst erstelltes Set von Line-Icons fügt sich durch die minimalistische Gestaltung gut in das Interface ein und macht die hinterlegten Funktionen auf dezente Art deutlich. Mithilfe der „Prototyp-Funktion“ in Adobe XD habe die verschiedenen Screens und Menüs verknüpft, um so in einem interaktiven Prototyp den Funktionsumfang der zukünftigen Werkzeugklassifikation darzustellen und den „Look & Feel“ erlebbar zu machen.
Fazit
Die innerhalb meines Bachelorprojekts erstellte Prototyp sowie die konzeptionellen Überlegungen bieten eine fundierte Ausgangslage für eine zukünftige Umsetzung. Von Unternehmens- und Hochschulseite habe ich sehr gutes Feedback für meine intensiven Konzeptarbeiten und die detaillierte, moderne und strukturierte prototypische Umsetzung erhalten. Durch eine Realisierung des Projekt könnte ein hoher Betrag an Werkzeugkosten eingespart und die Benutzerfreundlichkeit für Anwender in der Werkzeugsuche deutlich erhöht werden. Die Auseinandersetzung mit dieser komplexen, technischen Thematik war eine spannende Herausforderung, durch die ich mich in den Bereichen Projektmanagement, Anfordungsanalyse, Konzeption, Prototyping und UI-/UX-Design enorm weiterentwicklen konnte.
Interaktiven Prototyp anzeigen ➞